De geschiedenis van Responsive
In 2010 bedacht Ethan Marcotte (eigenaar van een weblog) de term Responsive. Steeds meer bedrijven gingen destijds geld investeren in een mobiele website, om zo kun klanten beter te kunnen informeren. In 2007 bracht Apple namelijk hun eerste smartphone op de markt, de iPhone 2G. Vele telefoonfabrikanten hadden al snel in de gaten dat dit het begin zou zijn van een nieuw tijdperk in de digitale wereld.
Steeds meer consumenten kochten een smartphone om zo sneller online op zoek te kunnen gaan naar de informatie die zei zochten. Als bedrijf wil je natuurlijk ook dat je website zo goed mogelijk toegankelijk is, en daarom bedacht Marcotte de term Responsive.

Iedere smartphone heeft zijn eigen resolutie en afmetingen. Met zoveel verschillende apparaten is het natuurlijk niet mogelijk om voor ieder apparaat een eigen ontwerp te maken. In plaats vele verschillende ontwerpen, bedacht Marcotte dat het veel praktischer was om zijn ontwerpen om te zetten in percentages en andere relatieve eenheden.
Maar wat betekent “responsive” nu eigenlijk?
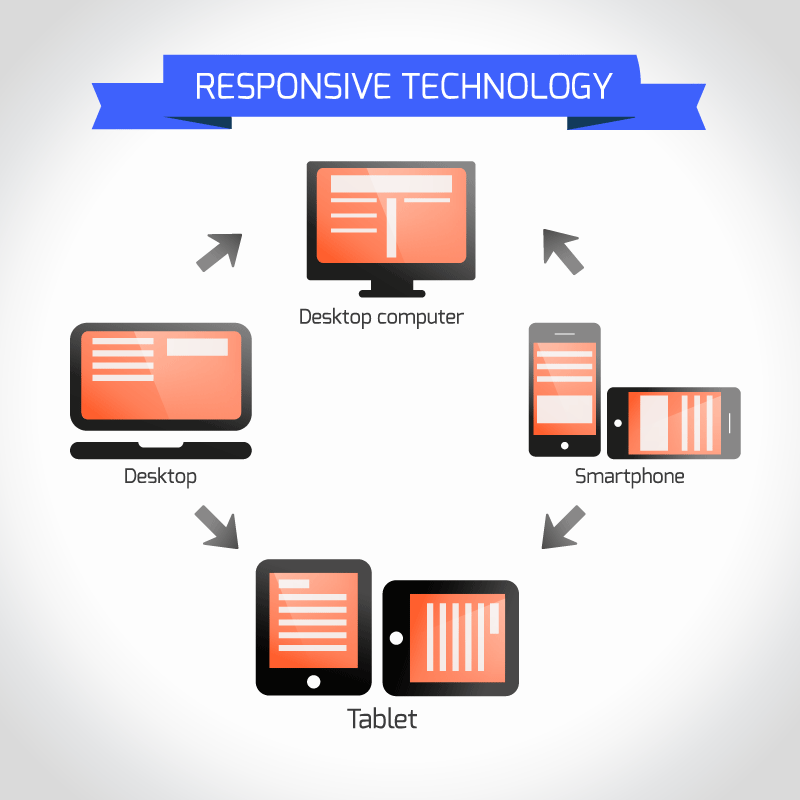
Een mobiele website die zich automatisch aanpast aan de resolutie en afmetingen van het scherm waarop je de website bekijkt. Door middel van de door Marcotte bedachte technieken, bestaat een website zoals we deze tegenwoordig kennen uit flexibele grids en flexibele afbeeldingen.

Deze flexibele grids zorgen ervoor dat de hoogtes en breedtes van elementen niet in pixels worden bepaald, maar in relatieve eenheden als percentages. De elementen zoals afbeeldingen, tekstvakken, knoppen of dergelijk bevinden zich in een “grid”, die zich automatisch schaalt naar de afmetingen van het scherm waar je op kijkt. Dit kan een smartphone zijn, maar ook een laptop, computer of een tablet. De afbeeldingen worden relatief geschaald, zodat ze de originele kwaliteit blijven behouden.
Vergelijk een responsive website eens met water. Als je bijvoorbeeld water uit een fles in een emmer giet, schaalt water zich ook automatisch aan de ruimte waarin het zich bevind.
Mobile first
Een relatief nog onbekende, maar wel opkomende ontwerpmethode is Mobile First. Dit wil zeggen dat de website wordt ontworpen voor het kleinste scherm (smartphone), en vervolgens wordt dit ontwerp opgeschaald naarmate het scherm groter wordt. Hierbij ligt de focus van het ontwerpen op de essentiële inhoud, en wordt er goed naar detail gekeken.
Waarom is het belangrijk dat mijn website goed mobiel toegankelijk is?
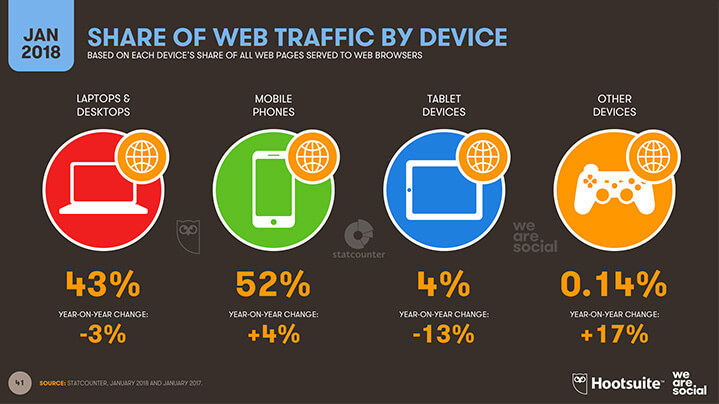
In Noord- en West-Europa is de toegankelijkheid tot het internet het hoogst van de hele wereld. Maar liefst 92% van de mensen hebben toegang tot het internet, en brengen per persoon ca. 6 uur per dag online door. In januari 2018 bezocht 52% van de mensen een website via een smartphone. Wanneer je website gebruikersvriendelijk en geoptimaliseerd is voor mobiele apparaten, leidt dit tot hogere conversies en een hogere klanttevredenheid. Wanneer je website slecht of niet geoptimaliseerd is voor mobiele apparaten, zullen klanten je website direct verlaten en kiezen voor een concurrent die hier wel in heeft geïnvesteerd.

“Hoe bezoek je zelf eigenlijk een website?”
Conclusie
De ontwikkeling van Responsive webdesign gaat razendsnel. Websites functioneren sneller, in technisch opzicht wordt er steeds meer mogelijk, en de ontwerpen zien er steeds beter uit. Een optimale ervaring voor iedere online gebruiker is tegenwoordig essentieel, je wilt tenslotte iedere gebruiker bereiken met je website.
Bij Yooker begrijpen wij dit, en leveren alleen websites die volledig geoptimaliseerd zijn voor zowel desktop, laptop, smartphones en tablets. Wil jij graag weten of jouw website goed toegankelijk is op mobiele apparaten, of den je na over een nieuwe website?
Neem gerust vrijblijvend contact met ons op.